FRAGMENTS OF MARGIELA
DESIGN, AND VISUALS CREATED WITH AFTER EFFECTS, ILLUSTRATOR AND PHOTOSHOP
OVERVIEW
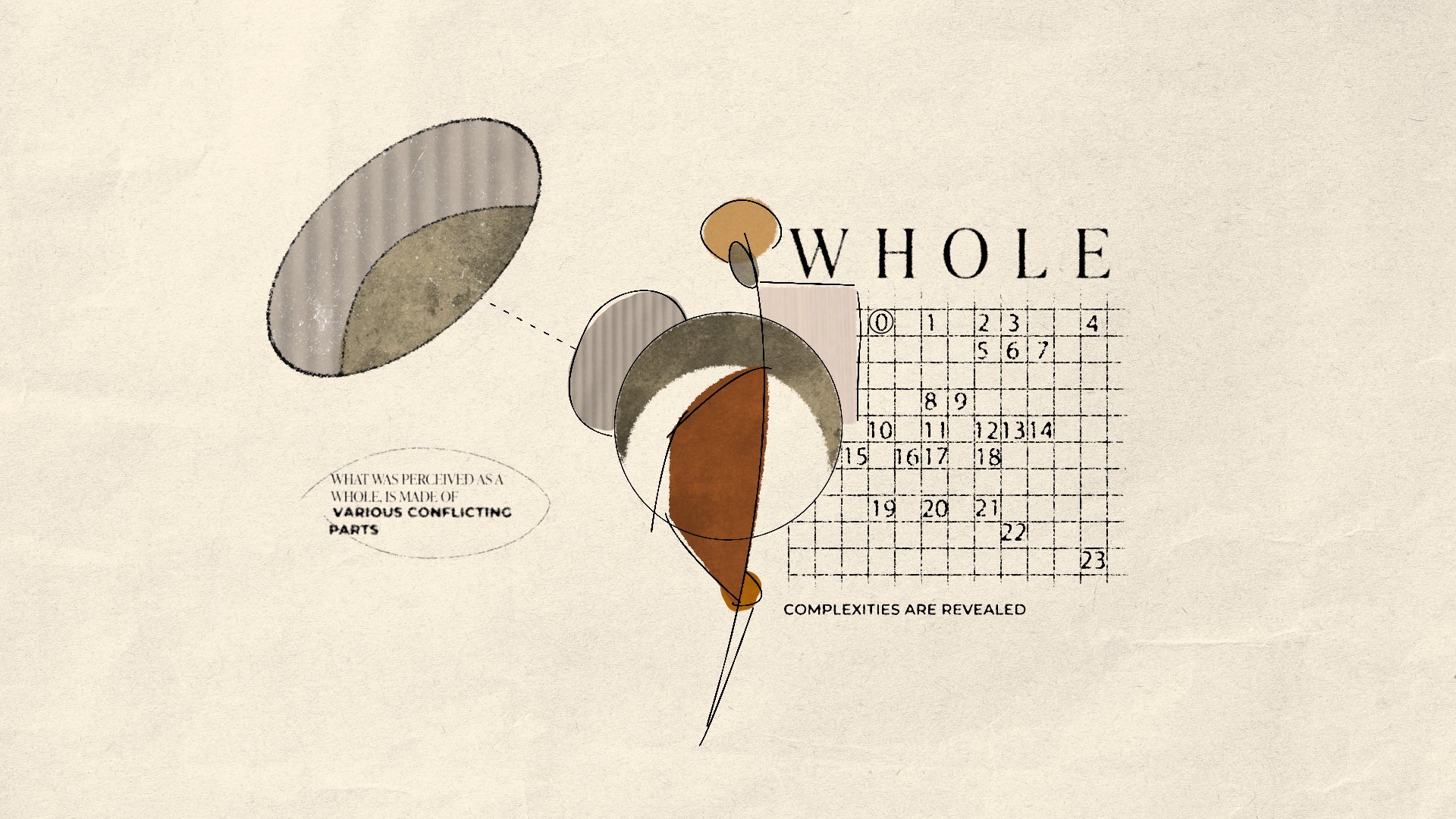
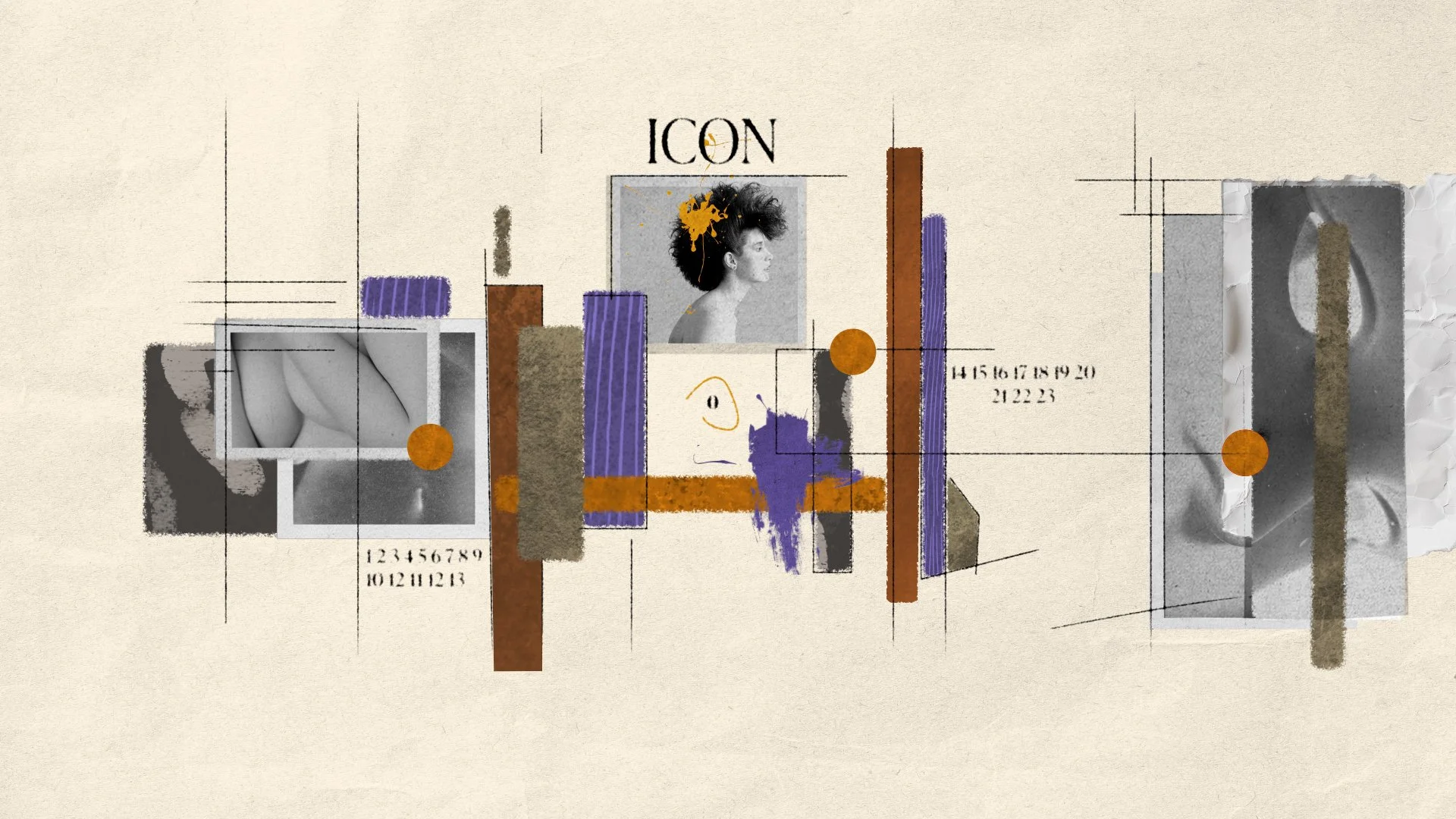
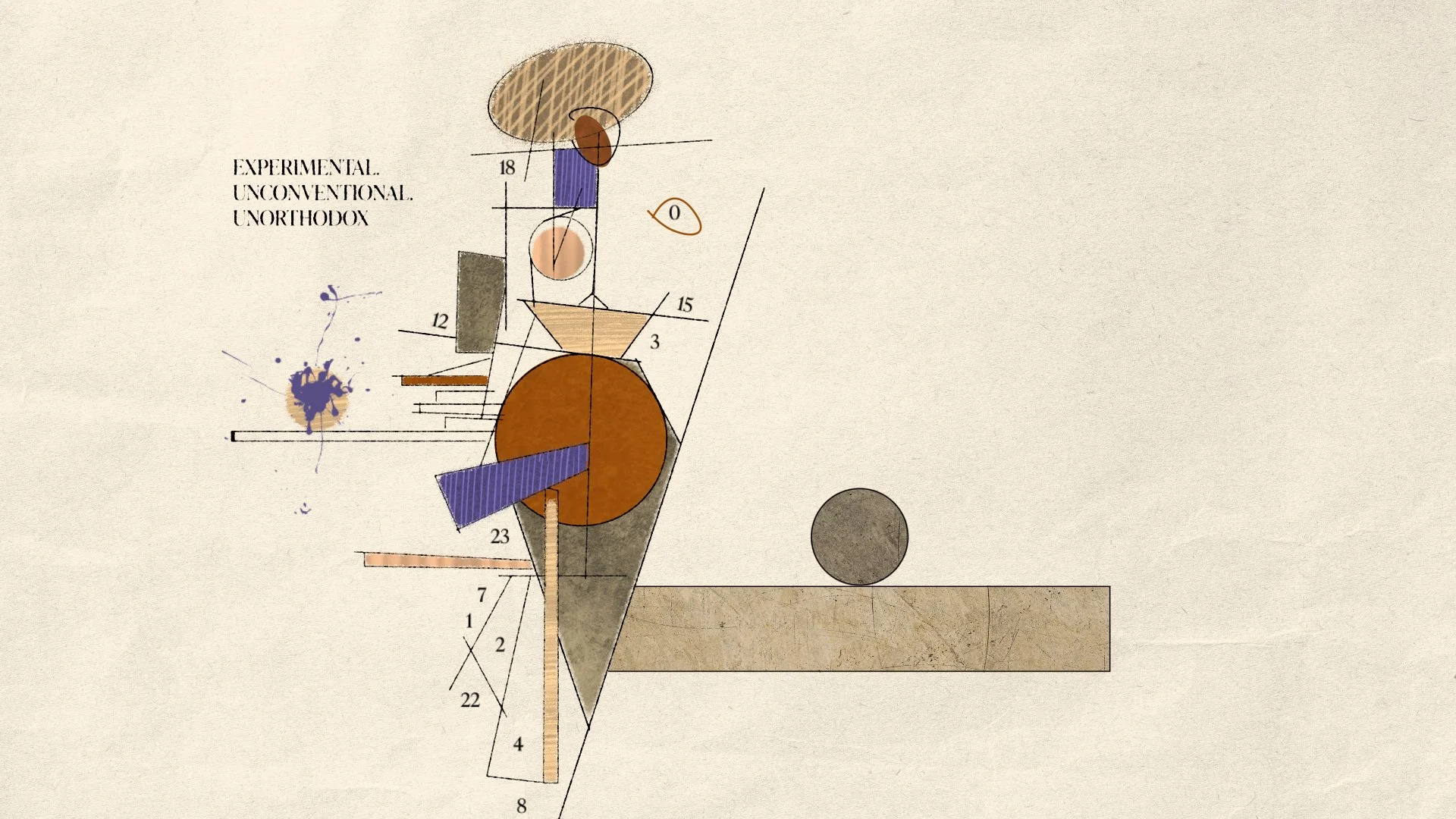
A visualization and representation of the iconic brand Maison Margiela is created through motion and design, using compelling graphics that encapsulate the brand’s essence. Rooted in 10 defining keywords that shape its identity, the visuals rely on deconstructed, self-expressive designs rather than clothing to reflect the brand’s authenticity and avant-garde nature.
Maison Margiela’s enigmatic approach to fashion is highlighted through the innovative use of texture and its signature unfinished aesthetic, mirroring the brand’s philosophy of deconstructing and reinventing traditional fashion. The final piece serves as a visual experience, introducing the brand to the public, promoting its core values, and establishing a strong digital presence.
By reimagining Maison Margiela’s identity through motion graphics, this project offers a fresh vision of the brand, unlocking new possibilities, reaching broader audiences, and giving rise to a digital persona that presents Maison Margiela to the world in a completely novel way.
favorite moments
CHALLENGES
I had so much fun coming up with the design and compositions for this project. Reflecting the brand's unconventional values and approach to fashion through a design perspective was super interesting. The challenge came with the animation—since the compositions were so busy, it was hard to balance both design and animation, as they were fighting for attention and the narrative was getting lost between the 2; too much was going on, there was no breathing space. I had to find ways for both elements to contribute to the narrative without disrupting the viewer’s focus and ultimately be in balance with each other.
solution
In order to achieve the balance I wanted, I decided that the design in each composition needed to be the priority, since it was the element that carried most of the narrative. The busyness of the compositions made it difficult for the viewer to focus on both animation and design, so I stuck with subtle yet intentional animation that contributed to the narrative and created continuity in every scene—never letting go of the viewer’s attention. During this process, I discovered that leaving breathing space for the viewer is just as important as having strong animation.
Process behind desgin
design board